Syntax-highlighting Code Block

Webサイトでコードをハイライトして表示させるときにエディタのように表示させることのできるプラグイン。
「Syntax-highlighting Code Block」
インストール方法
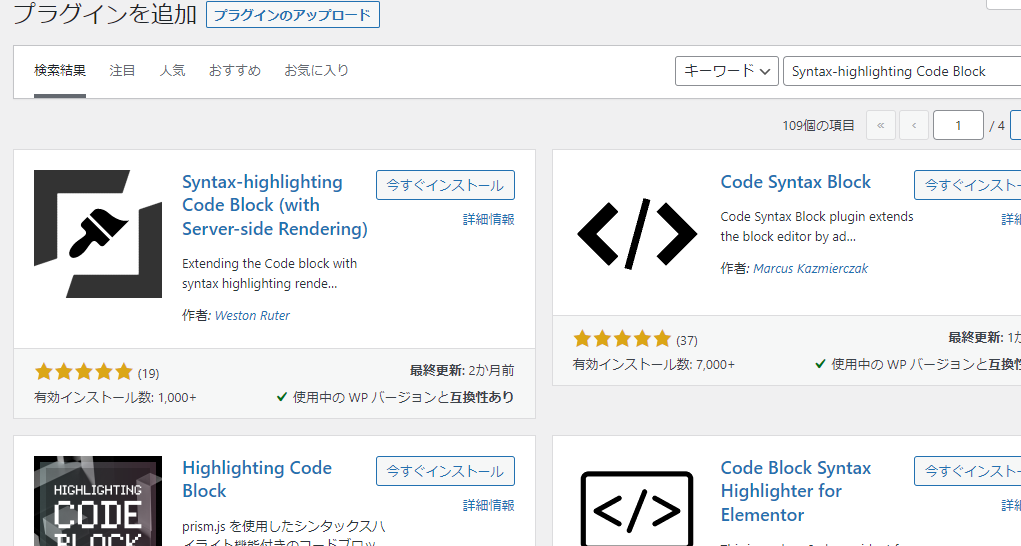
WordPressのダッシュボードにある「プラグイン」を押して、上部にある「新規追加」を選択します。「プラグインを追加」の画面になりましたら、「Syntax-highlighting Code Bloc」で検索してください。

「今すぐインストール」を押し、インストールが完了しましたら、「有効化」を選択してください。インストールはこれだけです。
利用方法
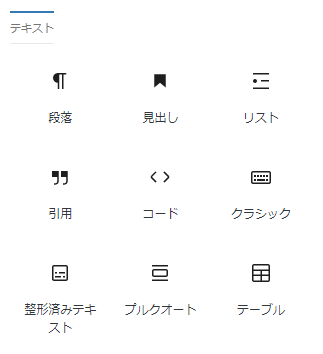
右の画像にあるようにデフォルトの「コード」でコードを記述します。
そうすると「設定」の部分に詳細設定が現れます。

設定方法
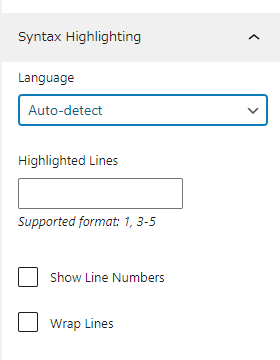
まずは、コードの言語の種類を選択します。HTMLやCSS、PHPなどほとんどのものを網羅してします。

それから、行番号を表示するか、また、ハイライト利用するかどうかも設定できます。「Show Line Numbers」をチェックすると行番号が表示されます。そして、「Wrap Lines」をチェックするとハイライトが利用でき、ハイライトしたい行番号を「Hightlighted Lines」で指定します。

とても簡単に利用できますので、ご参考になさってください。


